Monkee-Boy Favorites: Best Free Web Resources

Resources that save you time, save you money. We at Monkee-Boy value tools that can help us do our job better and faster. The following are a list of tools we use regularly and that we think could also benefit anyone managing a website!
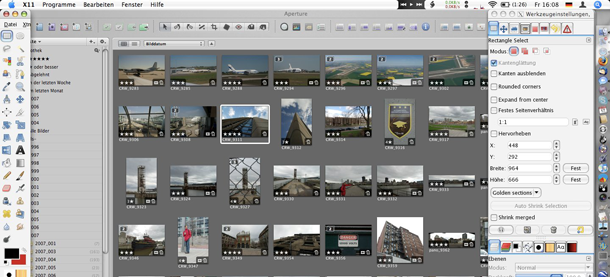
GIMP: The free Photoshop
This free program allows you to perform many image manipulation functions similar to what you can do in Photoshop without the cost. There are numerous forum posts and resources on the web that guide users on how to use the program to perform certain tasks.

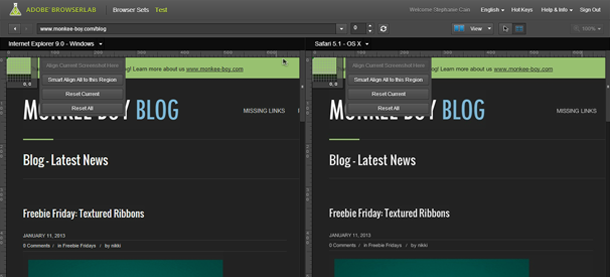
Adobe Browser Labs: Super fast browser testing
Man, where was this tool 10 years ago? Adobe Browser Labs is free (with Adobe User ID) and allows you to easily preview and test sites across multiple browsers at the same time. View one browser at a time, side-by-side with synchronized scrolling, or as "onion skins" where you can easily fade in and out of different browsers to quickly tell of any variations. Love it.
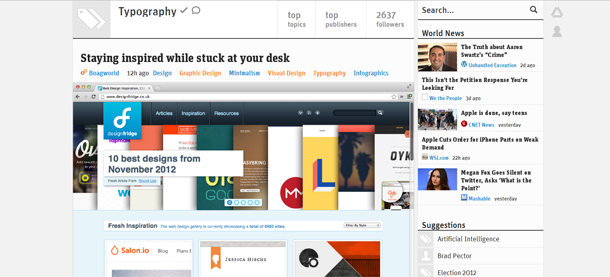
Prismatic: The smart feed
Prismatic collects news articles and blog posts based on your personal interests. You can link it to your Twitter and Facebook accounts in order to further refine your Prismatic news or simply select topics you are interested in. I love Prismatic because it makes navigating the infinite content on the web much easier. It’s great for tracking new trends in social media, marketing, and web design, but would also work well for any business category.

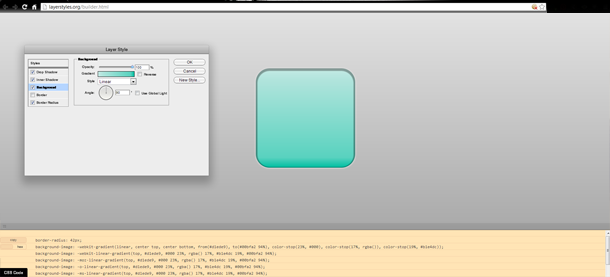
Layer Styles Builder: Design and code at the same time.
This open source github project may just be the absolute easiest way for designers to convert Photoshop layer styles into CSS3, or for developers to emulate PSDs. The interface is almost exactly like the Photoshop panel, except it spits out code at the end. Amazing.

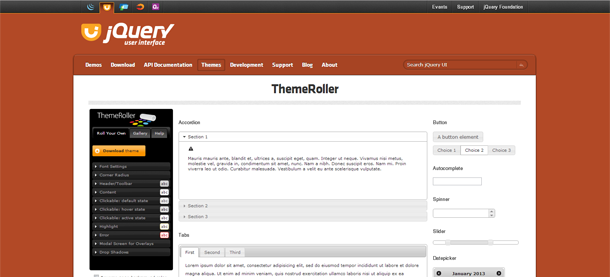
Jquery Ui: Generate custom javascript.
This site offers a series of Jquery based buttons, calendars, sliders, accordions, and tabbed content windows which you can customize via their "themeroller" system and generate custom javascript and css for your site.
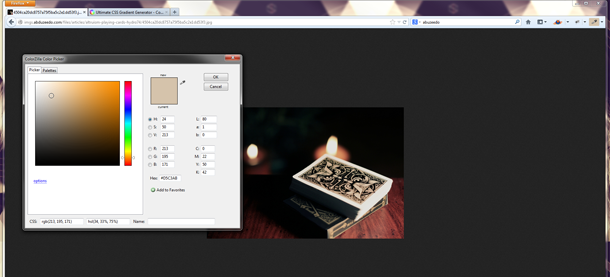
ColorZilla Color Picker: Find any color within your browser.
Forget digging into Firebug to find the particular rgb of a websites h1. This Firefox plugin lets you pick the color of any item within your broweser and automatically copies that color to your clipboard.
Need Even More Free Tools?
In the event you're ready to really build up your toolbox, here are two websites that list many more amazing web resources. Vetted by our developers all tools found here will save you time and help you get things done the right way. The Tool Box ITools
Latest Articles

8 Ways to Optimize Your WordPress This Week
We use Wordpress to build all of our sites. In this article we’ll share 8 tips for optimizing your WordPress website for improved performance and functionality. From choosing a lightweight theme to optimizing your images, these strategies will help you get the most out of your site.
Continue reading
Don’t Panic! — Panic Button Just Has A New Website
When two Austin, TX companies partner up, dreams can come true! We were lucky enough to work with Panic Button on their recent website redesign, and we're delighted to announce it's live to the world!
Continue reading