How We Developed Our Website Content Strategy Page Templates/Tables

Flexibility drives content strategy. It’s one of the reasons I enjoy the work. Each project presents new challenges. There’s no one-size-fits all solution. You need to adapt.
Meghan Casey focuses on flexibility in the introduction to her new book The Content Strategy Toolkit:
This book is not a manual you can follow to do content strategy for every project. That’s not how content strategy works—really, does any project or process? Standard methodologies might feel safe, but they’re actually dangerous. You need flexibility, agility, and a bunch of tools to get the work done.
At Monkee-Boy, we design and build A LOT of websites. Sometimes, those websites exist as part of larger marketing initiatives. Sometimes, they completely reboot a brand. No matter what, though, they’re websites.
They’re a set of pages that contain content.
As a result, our content strategy tools have flexed and grown to focus on what we consider to be one of the core components of a website: the page.
A Tool to Organize Website Pages
Some websites have hundreds or thousands of pages. Others have only 10. Regardless, it’s content strategy’s job to help our clients make informed decisions about what content will appear on a page, who that content is for, and how that page fits in the user’s journey.
We rely a lot on page tables (sometimes called content templates). For every single website project, we create a set of tables that serve as page outlines for our designers.
In the name of flexibility, our page table template has changed quite a bit over time. We've never been rigid with their use.
Early Page Tables for Websites

In the beginning, there was an outline... just a basic outline.
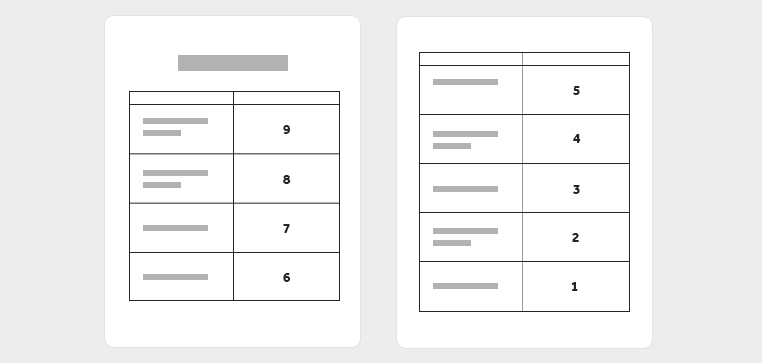
Our early version of content strategy involved auditing existing content, brainstorming new content, ranking that content based on the needs of our users, and organizing those items into pages that listed the content, as well as how it should be prioritized, with very precise numbers.
The more important the content, the higher the number.
There was just one problem... Well... Two problems.
- Though we explained the ranking system to our clients, the numbers remained too mysterious to them. They were right. The numbers meant a lot to us, but there was no reason they should mean a lot to anyone else. Not to mention the scores were relative. A piece of content got a score of 1-3 based on its importance to a given persona on the project. So on a page directed at three personas a piece of content could receive a maximum score of 9. On a page directed at two personas, the max score was 6. Same website. Different top score on each page. Confusing!
- Our designers felt too restricted by the rankings. Pages aren’t straight lists from 1-10. Content can be laid out in a variety of ways, and the number-based ranking didn’t feel flexible or natural enough. They were right, too.
A Content Strategy Evolution

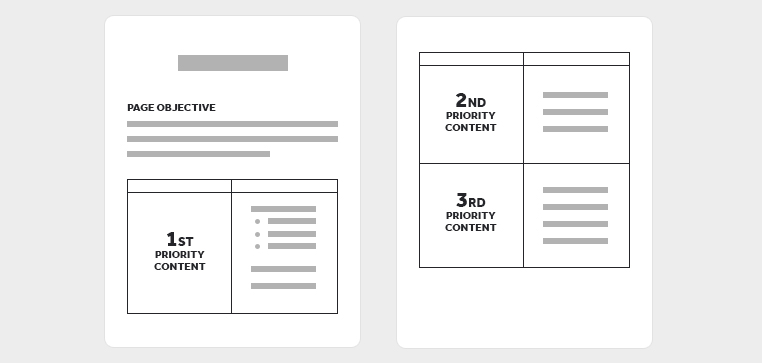
Our evolved page tables ditched the numbers in favor of content groups — 1st priority, 2nd priority, and 3rd priority — closer to the types of tables Melissa Rach and Kristina Halverson feature in their book Content Strategy for the Web.
We also added an objective to the top so that we could present clients with a simple direction in feedback meetings.
Each page has an objective. Each page has content. Based on the needs of this project, does the content match the objective?
Discuss.
Adding More Content Strategy Tools
Two things happened after this first evolution.
- We read about Margot Bloomstein’s Messaging Hierarchy Card Sorting Exercise in Content Strategy at Work and began to use it in project kick-offs.
- We read about Are Halland’s concept of forward paths and his core content workshops, and began to think about how this could help our clients.
Incorporating Margot's exercise into our process was simple: we started using the exercise in kick-offs (more on how we rolled that into the tables in a bit).
Are’s forward paths proved more difficult to include, though.
The size of our projects, both in terms of budget and duration, didn't allow for big, time-consuming workshops that focused on developing core content and forward paths (Oh, to dream!)
But that didn’t mean we had to ignore the thought process. Essentially, Halland’s exercise places a greater emphasis on the user journey, thinking about pages as not just places where content lives, but as points along a journey.
We thought of our pages like that already, but we had no way to present this to our clients.
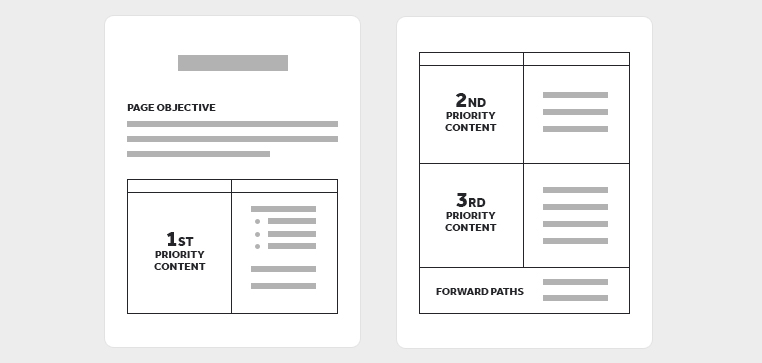
Since we couldn’t run the workshops, we decided to add a section to the tables for forward paths. This would allow us to list the directions a user could go after they land on this page.

Perhaps we’re encouraging a user to contact our client or to sign up for a service. Perhaps we're suggesting they add items to a shopping cart or save something as a favorite.
Whatever forward movement goal a page has gets listed in this section.
Putting it All Together

Lastly, we faced an ongoing challenge to keep web design projects on strategy from beginning to end. Despite our best efforts, we found that we kept having to reel the team back in during the content production phases of projects.
To fix this, we looked to the messaging hierarchy. The hierarchy had become a great success in kick-offs, and while we referred to it throughout the project, we did not include it in any other deliverables.
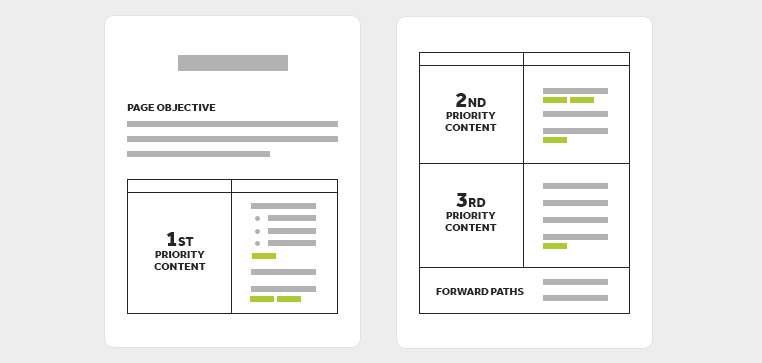
In an effort to reinforce the hierarchy throughout and keep a project on strategy we started to call out words from the messaging hierarchy in the page tables. If a particular piece of content could be tied to a specific aspiration from the hierarchy we listed that word next to the content — with a bold color — so that the client could clearly see that a piece of content has a specific job.
These words sometimes appeared in the page objectives as well.
Now, when we move into content production, we can transfer much of what we include in the page tables — the objectives, the content, the words from the messaging hierarchy — into a tool like GatherContent to help our clients produce the best possible content and stay on strategy.
Conclusion
While these tables have been working very well, I highly doubt this current version will last forever. Embracing flexibility means continuing to iterate and try out new processes. It’s a commitment to learning and making adjustments.
Until then, though, we want to share our templates so that you can get started making your own websites better.
Get a Free Content Strategy Template
To create your own template, just make a copy of the document and fill in the relevant information in the blanks provided.
You don’t need to be part of a large redesign project, either, to make use of this template. Even a simple 10-page website needs structure, clearly defined objectives, forward paths, and content prioritization.
If you already have a page table template, we’d also love to hear about your own tweaks and adjustments. Give us a shout on Twitter or let us know in the comments.