How To Quickly Test Google Web Font Speeds

New and unique web fonts are a designer’s best friend.
When selecting web fonts, though, you have to keep in mind that every font and font weight will have a performance cost. How much depends entirely on the font, number of font weights, and the source.
At Monkee-Boy, we use the constantly growing Google Fonts collection for our web font needs. This comes with several performance benefits:
- Popular fonts are more likely to be cached
- Google's servers are extremely fast
- No need to convert for the web
- Great selection of fonts
The right font plays a vital role in great design, but it’s important to note that if your site takes too long to load, the visitor is more likely to leave before even getting to your content. Luckily for us Google knows this and provides an awesome tool that shows you how different fonts will impact your page load.
Font Weights
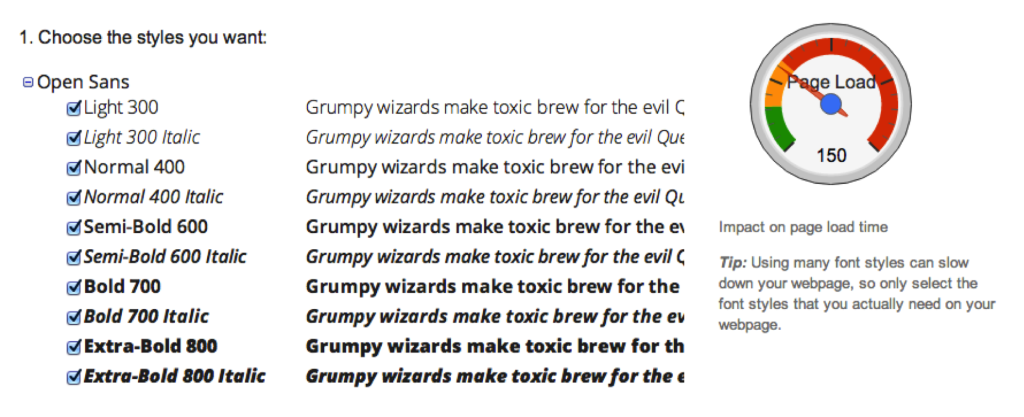
Lets say we want to use Open Sans in a new design. You might be tempted to select every font weight just in case, but please resist that urge. As you can see below, the effect on load time will be noticeable.

For optimal performance you want to keep the page load meter in the green. Odds are you won’t use the majority of those font weights, so try narrowing it down to around three or four. To put it in perspective, we created a test page that did nothing but load Open Sans. No images or any other resources. When we loaded every font weight it had a load time of around 1 second but that dropped to around 0.5 seconds when we narrowed it down to just the couple of weights we needed.
That might not seem like much but consider that website performance is measured in milliseconds and each one counts when you consider the limited bandwidth mobile devices have. Now imagine if we added a second web font to the site, the load time goes up to more than 2 seconds, depending on the size of the additional font. That’s not a great starting point when you haven’t added your logo, graphics, images, styling, JavaScript, or even content.
Although Google’s page load meter gives you a nice visual on the impact to performance to get the full picture we recommend running your site through WebPageTest, too.
Popular Fonts
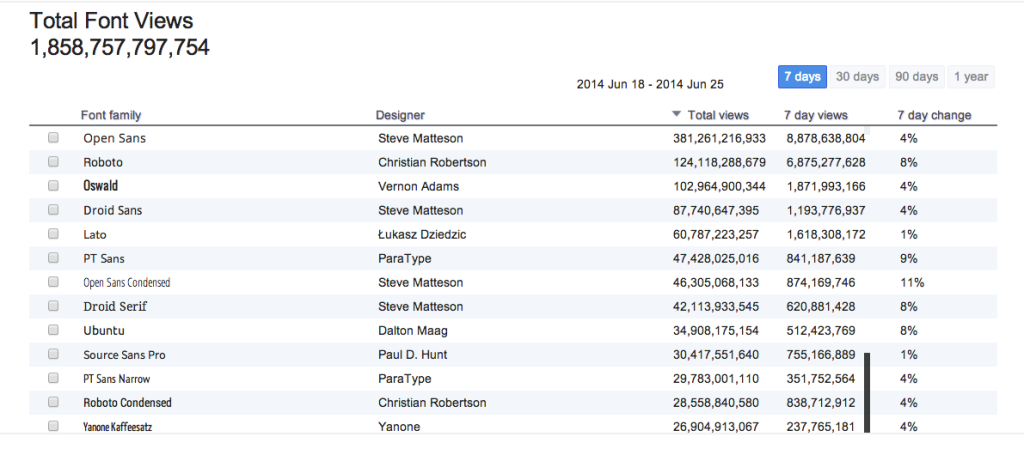
Our last piece of advice when selecting a web font, is to consider one of the more popular Google fonts. Google provides some interesting analytics that show you just how popular some fonts are.
Using Open Sans in a site means there is a good chance the visitor has already browsed a site also using it and they will have a cached version.

Essentially when you visit a website your browser will cache different resources by downloading them to your computer temporarily. This cache of resources is used to speed up page load as you continue to browse which saves that precious bandwidth.
Google Fonts has become such a huge collection that it can be rather intimidating when trying to find the best fonts. If you're looking for suggestions, our design team has their favorites. Choose wisely.
We live in a new world dominated by web fonts but you should never forget that with great power comes great responsibility.
Latest Articles

Lessons from the Trenches: Debunking The Myths About WordPress
WordPress has attracted much attention over the years as a popular and influential content management system. Unfortunately, with that attention comes a lot of misinformation and myths. Today, we're going to debunk the top 10 WordPress myths.
Continue reading
Alert & Notification Systems: Types, Tools & Kick-Ass Pro Tips
Looking to build an alert system for your upcoming project? In this in-depth article, we’ll dig into the most popular options and break down the pros, cons, best practices, and all the pro tips you need to find the right solution for your next project.
Continue reading