Best Free Web Tools for Designers & Developers - Fall 2013

We're back with more Monkee-Boy favorites to show you some of our new favorite free tools on the web for a more productive workflow! Some are old, some are new, but all 11 are guaranteed to make your life much easier. Enjoy! Waant more? Check out our previous post on our favorite resources from January 2013. And now on to the good stuff!
The Font Combinator

The Font Combinator is an extremely fast and easy browser-based tool to combine fonts from Google Web Fonts and more. This is one of the best ways to test out new fonts and troubleshoot combinations without even having to open Photoshop.
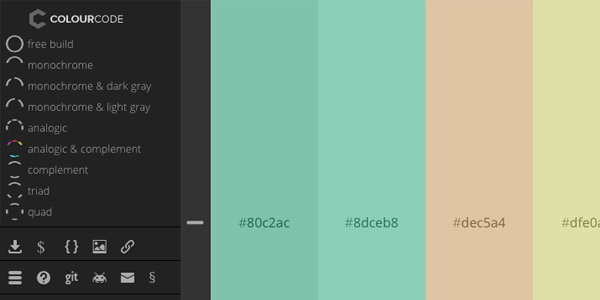
colourcode

Although a bit alarming at first if you're working on a large monitor, colorcode is a super helpful color palette generating tool with the ability to have up to 10 colors in a palette and build them in any pattern you'd like. The colors are generated by your mouse position, which is a little disconcerting at first, but very quick once you get the hang of it. Once you've selected your palette, you can download your scheme as .scss, .less, or in a .png.
Kippt

If you're anything like us, you're constantly sending interesting articles, tutorials, and tech news to coworkers and colleagues. It's easy for the links to get lost in your inbox, or to be hard to find months later when you're looking for reference materials. That's when we turned to Kippt – a group-centric bookmarking tool you can share between a team and hide from the public. You can also organize links by description, hashtags, and comments for easy reference in the future.
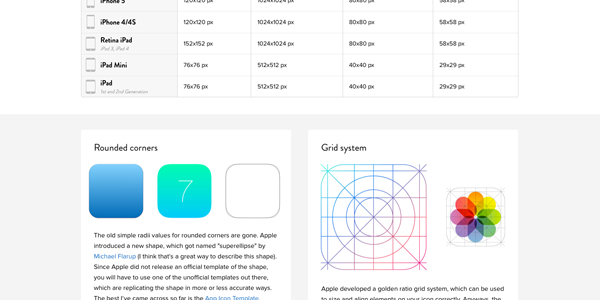
The iOS7 Design Cheat Sheet

The iOS7 Design Cheat Sheet is a continuously updated one page site is a great repository of information on the new iOS7 design guidelines. It has all the sizes, resolutions, visual design guidelines, and more that you could ever need.
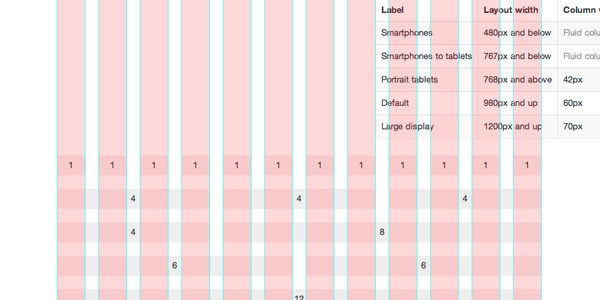
Twitter Bootstrap Responsive Photoshop Templates

This next link is unappreciated in our opinion, but we love Ben Stewart's photoshop grid templates he has available for free download on his blog. The grids are available in three sizes, and both margins and columns are matched to the bootstrap framework.
Clip2net

Clip2net is an extremely fast web-based screeenshot tool that allows for one click image sharing, files can even be password protected or in private folders. We love this for browser QA – anyone on the team can quickly take a screenshot of exactly what they are seeing on a section of the page and add it to the punchlist!
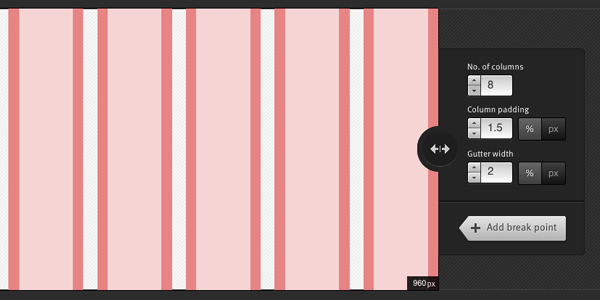
Gridpack

Gridpack is a responsive grid generator which is intended to be used as a foundation for your responsive projects. It has a decent amount of flexibility despite it's simplicity - you can determine columns, column padding (in percent or pixels), gutter width, and even where the break points fall. Then you can export a PNG for photoshop use as well as files for CSS, LESS, SCSS, & Javascript.
What's My Browser Size?

Exactly what you think it is – a lightweight app to tell you what size your browser window currently is.
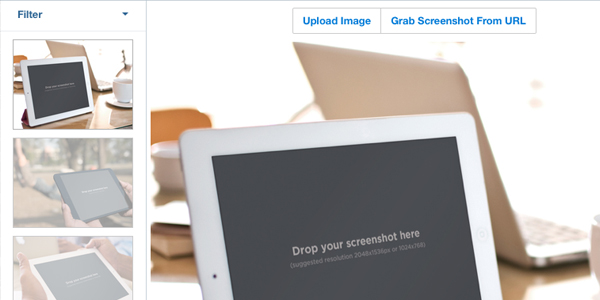
PlaceIt

PlaceIt is a super simple drag and drop screen mockup tool - you can choose between many options for desktop, laptop, tablet, and mobile in various colors and from various manufacturers. The images have usage restrictions, but there is also a free option for personal use.
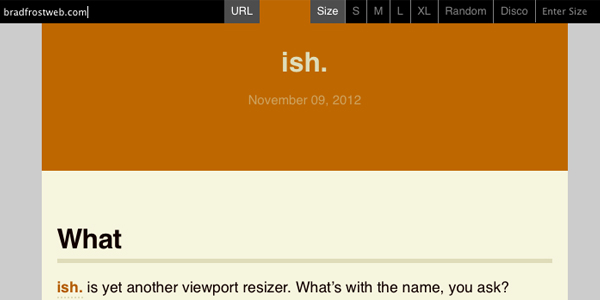
Ish

Ish is a viewport resizer built by Brad Frost for testing responsive sites. It's based on the principal of setting breakpoints for content - not devices, hence the name "Ish," which refers to "small-ish" "medium-ish" "large-ish." You can use it on any site on the web, and it even has a mysterious "disco mode."
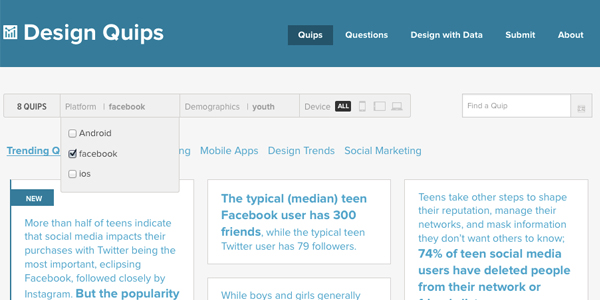
Design Quips

Design Quips is a great resource for a variety of reasons - you can find and base your design decisions on relevant factual information, keep up to date on research trends, and justify your choices to clients to help them make the best informed decision. You can organize the fact snippets by a variety of filters - including device, user demographic, or other things such as "facebook" or "ios."
We hope you enjoy these web tools as much as we do! Feel free to share more of your favorites in the comments section.
Need Even More Free Tools?
In the event you're ready to really build up your toolbox, here are two websites that list many more amazing web resources. Vetted by our developers, all tools found here will save you time and help you get things done the right way. The Tool Box ITools
Latest Articles

8 Ways to Optimize Your WordPress This Week
We use Wordpress to build all of our sites. In this article we’ll share 8 tips for optimizing your WordPress website for improved performance and functionality. From choosing a lightweight theme to optimizing your images, these strategies will help you get the most out of your site.
Continue reading
Transportation Mobile Apps: 10 Cool Features for a Better User Experience
A mobile app may not always make sense for your transportation project, but when it does, consider some of these great examples of how the right user experience can kick things up a notch.
Continue reading